Historische Perspektive: Blocksatz und seine Wurzeln
Der Blocksatz, oft als das „Spiegelbild typografischer Präzision“ bezeichnet, hat Wurzeln, die bis zu den Anfängen des Buchdrucks zurückreichen. Seine Herkunft ist eng mit dem Wunsch verbunden, Schönheit, Ordnung und Systematik in die gedruckten Seiten zu bringen.
Im 15. Jahrhundert revolutionierte Johannes Gutenberg mit seiner Erfindung der beweglichen Lettern den Druckprozess. Diese Innovation ermöglichte es, Bücher in größerer Stückzahl und zu geringeren Kosten als zuvor herzustellen. In diesem Zeitalter des Buchdrucks waren die Ästhetik und die klare Präsentation von Texten von zentraler Bedeutung. In der Folge begannen Drucker, den Blocksatz zu verwenden, um einen harmonischen, ausgeglichenen Textblock zu schaffen, der nicht nur lesefreundlich war, sondern auch visuell ansprechend.
Mit der Zeit wurde diese Technik zur Norm für viele gedruckte Materialien, von Büchern über Zeitungen bis hin zu Broschüren. Der Blocksatz wurde oft mit Professionalität und hoher Qualität assoziiert. Ein Buch, das in Blocksatz gedruckt wurde, galt oft als ein Meisterwerk des Druckhandwerks.
Doch mit der Digitalisierung und der Einführung von Computern in den 1980er und 1990er-Jahren veränderte sich die Landschaft der Textverarbeitung drastisch. Während Blocksatz in gedruckten Medien nach wie vor geschätzt wurde, stellte sich heraus, dass er im digitalen Umfeld, insbesondere im Web, nicht immer optimal funktionierte. Ohne die richtigen Tools und Algorithmen, die in professionellen Druckprogrammen verfügbar waren, konnten herkömmliche Textverarbeitungsprogramme und Webbrowser den Blocksatz oft nicht adäquat darstellen, was zu den bereits besprochenen Problemen führte.
Trotz seiner Herausforderungen im digitalen Zeitalter bleibt der Blocksatz ein faszinierendes Relikt aus der Geschichte des Drucks, das uns daran erinnert, wie sich ästhetische Präferenzen und Technologie im Laufe der Zeit weiterentwickeln.
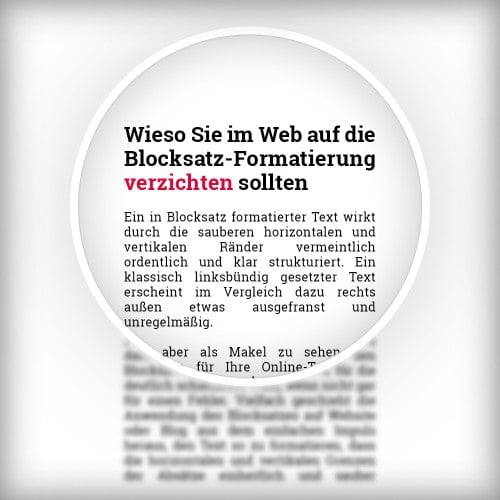
Wieso Sie im Web auf die Blocksatz-Formatierung verzichten sollten
Ein in Blocksatz formatierter Text wirkt durch die sauberen horizontalen und vertikalen Ränder vermeintlich ordentlich und klar strukturiert. Ein klassisch linksbündig gesetzter Text erscheint im Vergleich dazu rechts außen etwas ausgefranst und unregelmäßig.
Dies aber als Makel zu sehen und daraufhin für Ihre Online-Texte den Blocksatz anzuwenden, halten wir für die deutlich schlechtere Wahl, wenn nicht gar für einen Fehler.
Blocksatz im Web schafft auf den ersten Blick klare Linien
Vielfach geschieht die Anwendung des Blocksatzes auf Website oder Blog aus dem einfachen Impuls heraus, den Text so zu formatieren, dass die horizontalen und vertikalen Grenzen der Absätze einheitlich und sauber aussehen. Dies erscheint auf den ersten Blick auch optisch als eine sinnvolle sowie ordnende Maßnahme. Allerdings gilt das lediglich für die Textränder, denn im Text selbst klaffen nun große Lücken zwischen den Wörtern in den einzelnen Zeilen. Dem ein oder anderen wird dieses Phänomen aus der Blocksatz-Formatierung eines Textverarbeitungsprogramms bekannt sein.
Blocksatz stört den Lesefluss
Die aktuell verfügbaren Technologien im Web können noch nicht auf eine adäquate Weise mit dem Blocksatz-Format umgehen. Das Ergebnis gleicht der Anwendung des Blocksatzes in den meisten Textverarbeitungsprogrammen: Die einzelnen Worte werden in einer Zeile möglichst optimal verteilt, sodass sie diese Zeile in der vorgesehenen Spalte füllen. Dadurch entstehen große Lücken, die sich dann wie kleine „Flüsse“ oder „weiße Schlangen“ durch den Text ziehen. Genau diese Weißflächen stören dann den eigentlich erwünschten ungestörten Lesefluss.
Programme, die zum Setzen von Texten verwendet werden, verwenden anspruchsvollere Methoden, um den Text im Blocksatz gleichmäßig in den Zeilen einer Spalte zu verteilen. Silbentrennung, Wortabstände, Laufweite und breitere oder schmalere Versionen der Schriftart sind dynamische Faktoren, die dabei helfen, den Text gleichmäßig, in den Zeilen darzustellen.
Auch Browser haben Probleme mit der Anzeige von Blocksatz
Alle Browser verarbeiten zur Darstellung von Websites HTML-Code und für das Styling die Informationen aus dem CSS-Code. Die meisten der oben genannten dynamischen Faktoren finden im Browser allerdings keine Anwendung. Wird innerhalb des Texts für die Website also der Blocksatz gewählt, verändert der Browser zur Darstellung des formatierten Texts nur den Abstand zwischen den Wörtern. Mit CSS wäre sogar eine Silbentrennung hinterlegbar, aber diese wird von den meisten Browsern nicht unterstützt. Selbst wenn die Silbentrennung einwandfrei funktionieren würde, wäre dies dennoch nicht ausreichend, damit ein Blocksatz für den Lesefluss auch online optimal gesetzt angezeigt würde.
Linksbündig formatieren hilft dem Auge beim Lesen
Das schlagende Argument gegen den Blocksatz und für einen linksbündig formatierten Text ist die Lesbarkeit. Die geraden und klaren Kanten des Blocksatzes bieten dem Auge beim Lesen keine Orientierungspunkte. Die „ungeraden“ Enden der Zeilen, die vermeintlich weniger ordentlich erscheinen, erleichtern es dem Auge deutlich, während des Lesen, die jeweils nächste Zeile zu finden. Außerdem wird der Text ohne die störenden, großen Lücken zwischen den Wörtern dargestellt.
Professionellen Design-Maßstäben hält Blocksatz ebenfalls nicht stand
Neben den genannten Gründen, die man unter dem Oberbegriff „Benutzerfreundlichkeit“ zusammenfassen kann, gibt es aber auch aus professioneller Design-Perspektive ein Argument gegen die Verwendung von Blocksatz. Eine Typografie wird verwendet, um Worte zu formen und somit Inhalte zu kommunizieren. Die einzelnen Buchstaben einer Schriftart in Ihrem Aussehen, Größe und Laufweite sind aufeinander abgestimmt, um ein harmonisches Schriftbild zu formen. Der Blocksatz stört dieses Schriftbild. Selbst wenn professionelle Programme mit komplexeren Algorithmen zum Setzen verwendet werden, wird das eigentliche Schriftbild eines Texts durchbrochen.
Vergleich mit anderen Formatierungen: Welche passt am besten zu Ihrem Content?
Die Wahl der Formatierung kann drastische Auswirkungen auf die Wahrnehmung und Verständlichkeit Ihres Inhalts haben. Werfen wir einen Blick darauf, wie der Blocksatz im Vergleich zu anderen gängigen Formatierungen abschneidet und wie Sie diese mit Markdown umsetzen können:
1. Blocksatz
Vorteile: Einheitliche Randlinien, die für eine formelle und traditionelle Ästhetik sorgen.
Nachteile: Kann den Lesefluss stören und zu unerwünschten "weißen Schlangen" im Text führen, besonders wenn nicht optimal umgesetzt.
2. Linksbündig
Vorteile: Erhöht die Lesbarkeit, besonders in westlichen Kulturen, wo von links nach rechts gelesen wird. Das Auge findet leicht den Anfang der nächsten Zeile.
Nachteile: Kann auf einigen Geräten oder Bildschirmgrößen "unaufgeräumt" aussehen.
3. Zentriert
Vorteile: Ideal für Überschriften, Titel oder kurze Aussagen, die hervorgehoben werden sollen.
Nachteile: Schwierig für längere Abschnitte, da es den Lesefluss beeinträchtigen kann.
4. Rechtsbündig
Vorteile: Kann nützlich sein, wenn Sie Inhalte für Sprachen erstellen, die von rechts nach links gelesen werden, wie Arabisch oder Hebräisch.
Nachteile: Für Sprachen, die von links nach rechts gelesen werden, kann es verwirrend und weniger lesefreundlich sein.
Abschließend ist es wichtig zu betonen, dass die Wahl der Formatierung oft von Ihrem spezifischen Content und Ihrer Zielgruppe abhängt. Es gibt nicht die "eine richtige Lösung", aber das Verständnis der Vorteile und Einschränkungen jeder Option wird Ihnen helfen, informierte Entscheidungen zu treffen.
Blocksatz sollte vermieden werden
Das Formatieren von Text im Blocksatz sollte also im Web keine Anwendung finden. Denn der Blocksatz opfert die Ästhetik des Schriftbilds und den ungestörten Lesefluss zugunsten vermeintlich ordentlicher Textränder. Die klaren Ränder des Blocksatz-Textes sind aber kontraproduktiv, denn das Auge kann die Zeilen eines Texts bei der linksbündigen Formatierung wesentlich einfacher unterscheiden und ermöglicht demnach ein flüssigeres Lesen.
Sie benötigen Unterstützung bei der Gestaltung und Umsetzung Ihrer Website? Sie möchten sich zu den Möglichkeiten der Online-Darstellung beraten lassen? Sprechen Sie uns an! Wir freuen uns über Ihre Nachricht per Kontaktformular, E-Mail oder einen Anruf.